الأربعاء، 29 أغسطس 2012
اجعل مدونتك اكثر توائم وصديقة لمحركات البحث
مدون أساسا ليس كثيرا SEO صديقة مثل وورد. وورد في يمكننا استخدام الكلمات الرئيسية يدويا ميتا والأوصاف التعريفية. ليس من الممكن في Blogger، وخدمة مجانية من Google. Morever فمن الصعب جدا بكثير لتخصيص قالب مدون لتحسين محرك البحث الأمثل دون معرفة نقية من HTML، CSS، وجافا سكريبت وأجاكس وهلم جرا. لقد وجدت طريقة كيف يمكنك ان تجعل الخاصة بك مدون قالب أكثر SEO ودية.
تجنب فلاش كثيرة جدا، جافا رموز
تستخدم فلاش وجافا سكريبت في المدونات Blogger لإظهار تأثير ولكن لنكون صادقين هذا الرموز الضارة بالنسبة لك SEO. وتستخدم رموز جافا سكريبت لأكثر من ذلك بكثير الإختراق قالب مدون. أقول ليس كل تصميم لكن المضمون هو العامل الرئيسي. حتى مجرد تجنب رموز ودائما تنظيف القالب. منع جميع NOFOLLOW روابط خارجية من اجل الحصول على أعلى درجة SEO يجب إبقاء كل نوفولو روابط خارجية. إذا كنت تجنب هذه القاعدة، سوف يتم تصنيف الصفحة الخاصة بك الحد. وقد بنيت بعض قوالب مدون في زر سهم الاجتماعية. لديك لتحرير يدويا وإضافة الرطوبة = "نوفولو" العلامة. إبقاء قالب تنظيف نضيف بعض الأحيان رموز لإضافة المزيد من الأدوات. ولذلك عليك أن لا تحرص على إضافة رموز غير ضرورية. قد يتسبب هذا الوضع الخاص بك كبار المسئولين الاقتصاديين إضافة الكلمات الرئيسية ميتا ووصف الكلمات الرئيسية ميتا أشير إلى بعض الكلمات التي هي المواضيع الرئيسية لموقعك.ووصف ميتا يشير إلى الخطب صغيرة حول صفحة الويب الخاصة بك إلى تعالوا نتعرف على محركات البحث لبيان الكمال من موقع الويب الخاص بك. المبادئ التوجيهية من كلمات ميتا ووصف
قواعد إضافة علامات ميتا إلى Blogger
<b:include data='blog' name='all-head-content'/>
Now copy and paste the following meta keywords and description tag just after the code mentioned above
<meta content='DESCRIPTION HERE' name='description'/><meta content='KEYWORDS HERE' name='keywords'/><meta content='AUTHOR NAME HERE' name='author'/>
Heading
H1, H2, H3, H4 are the heading tags. Google, Bing and other search engines give much priority on H1 tags. Highlight main title with H1 title tag like <H1> SEO ON BLOGGER </H1>. You have to customize your blogger template and replace with H1 tag.
<b:if cond='data:post.title'><h3 class='post-title entry-title'><b:if cond='data:post.link'>> <data:post.title/> </ a> <b:else/> <b:if cond='data:p<a expr:href='data:post.link 'ost.url'> <a expr:href='data:post.url'> <data:post.title/> </ a> <b:else/> <data:post.title/> </ b: if> </ b: if> </ H3> </ b: if>
<b:if cond='data:post.title'><h1 class='post-title entry-title'><b:if cond='data:post.link'>> <data:post.title/> </ a> <b:else/> <b:if cond='data:p<a expr:href='data:post.link 'ost.url'> <a expr:href='data:post.url'> <data:post.title/> </ a> <b:else/> <data:post.title/> </ b: if> </ b: if> </ H1> </ b: if>
Page Title And Permalink Structure
Show Blog Title After Post Titles On Search Results
<title><data:blog.pageTitle/></title>
<b:if cond='data:blog.pageType == "index"'><title><data:blog.title/></title> <b:else/>tle/></title> <meta expr:content='data:blog.pageName' nam<title><data:blog.pageName/> | <data:blog.t ie='description'/> </b:if>
لجلب زوار لمدونتك ومنتداك
اليوم وانا تقاسم ميجا آخر عن كبار المسئولين الاقتصاديين أو محرك البحث optimization.you حصول على الزوار 70٪ من engines.Delight البحث الآن لأنك يمكن أن يقدم موقع الويب الخاص بك الآن في 500 + محركات البحث والعمل به 100٪ working.I هنا ذكرت للتو بعض المواقع بارد التي تسهم لك مؤشر مواقع الويب الخاصة بك في engines.task البحث من السهل جدا أن يكون لديك لاخماد URL موقعك وبالتأكيد البريد الإلكتروني الأصلي لأنها سوف نرسل لك تأكيد email.i كما قدمت الصور هنا من شأنها أن تساعدك

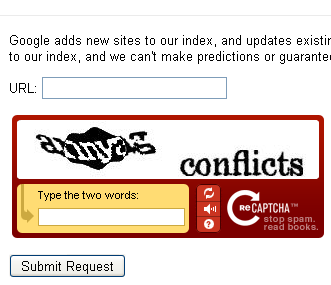
1.GOOGLE سياسة الخصوصية
الآن انتقل إلى مشرفي المواقع من Google وتسجيل الدخول الخاص بك مع gmail.Then ملء CAPTCHA يقدم موقع الويب الخاص بك وضرب button.you يقدم تتم

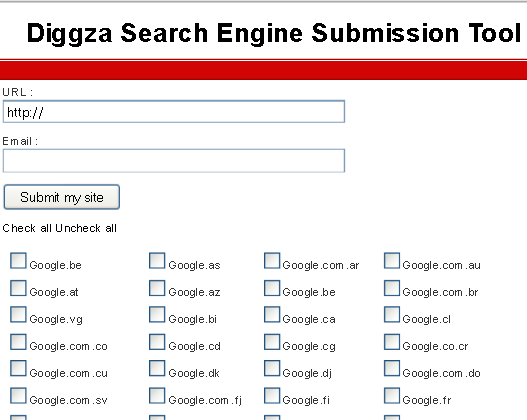
2.DIGGZA
الآن انتقل إلى diggza تتم وضع البريد الإلكتروني الخاص بك عنوان URL والأصلي بلوق / موقع وضرب في نهاية المطاف تقديم button.you

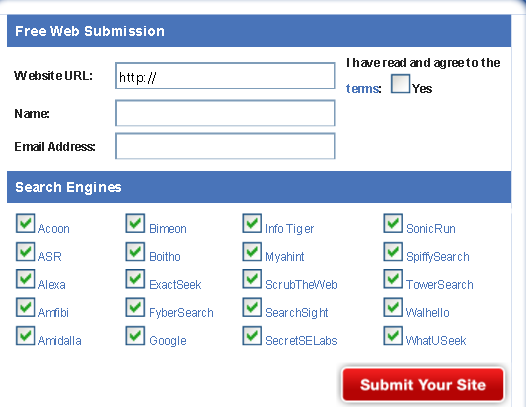
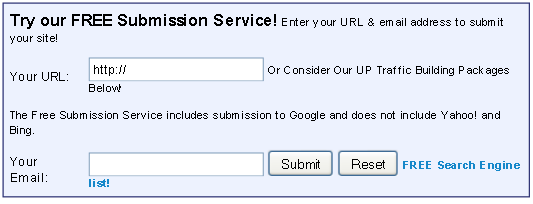
3.FREE WEB SEBMISSION
انتقل الآن إلى تقديم مجانية على الشبكة العالمية وضع عنوان موقع الويب الخاص بك والبريد الإلكتروني الأصلي اسم، وضرب مشاركة الانتهاء من تقديم button.you

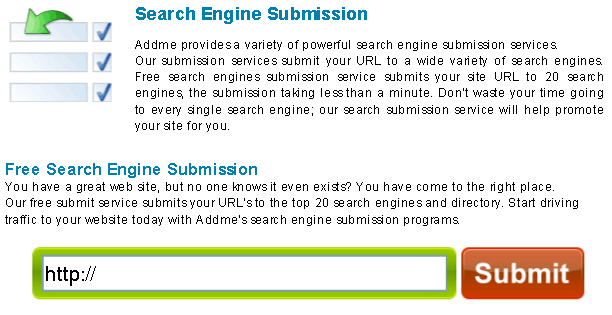
4.ADD ME
انتقل الآن إلى إضافة لي وضع عنوان موقع الويب الخاص بك وليس هناك حاجة البريد الإلكتروني واسم هنا الآن اضغط على موافق تقديم button.Its

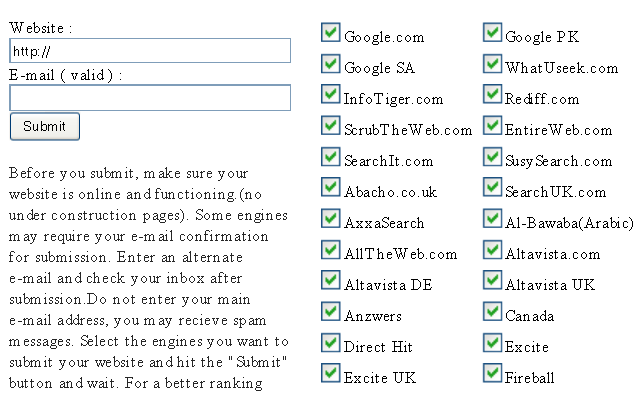
5.ADD URL مجانية
انتقل الآن إلى إضافة رابط مجانا وضع عنوان موقع الويب الخاص بك والبريد الإلكتروني وغير مطلوب اسم هنا الآن اضغط على button.Its تقدم به

6.SEO عشرات
انتقل الآن إلى عشرات سيو وضع عنوان موقع الويب الخاص بك والبريد الإلكتروني واضغط على الانتهاء من تقديم button.You

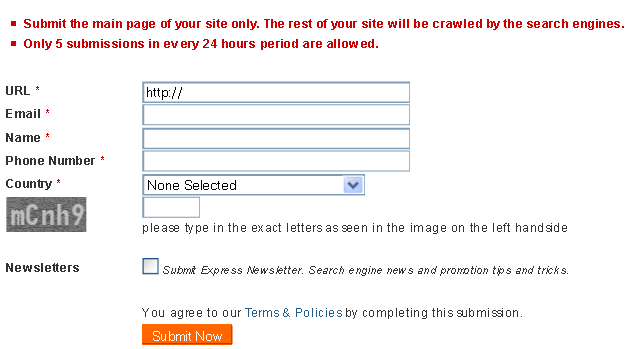
7.SUBMIT EXPRESS
انتقل الآن إلى تقديم صريحة وضع عنوان موقع الويب الخاص بك وصالحة البريد الإلكتروني، والهاتف رقم اسم، واختر اسم بلدك واضغط على الانتهاء من تقديم button.You

يجب توفير البريد الإلكتروني الخاص بك صالحة لاستقبال البريد الإلكتروني تأكيد
كيفية إنشاء خريطة الموقع للمدونه
نحن نقدم دائما مفيدة الحيل المدون مرة أخرى لذلك فإن من المفيد الحيل مدون لك. خريطة الموقع مهم جدا لكبار المسئولين الاقتصاديين. سنقوم بعمل خريطة الموقع تبدو وكأنها لوحة المفاتيح الأكورديون.
وهنا لالتجريبي

سمة من سمات هذا خريطة الموقع: تأثير الأكورديون
This sitemap was developed by abu farhan. Now lets see how to make the sitemap
Go to blogger > Edit posts
Then Edit Pages > Make a new page
Give "Sitemap" title to the page and paste the following code in the page body
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link><script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>mdwngh.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script src="http:/ / <script type="text/javascript"> var accToc=true; </script>ack.js" type="text/javascript"></script><script src="http://abu-farhan.com/script/acctoc/accordion- p
Look you have to change the website address
Now save the page and publish you will see a nice sitemap
كيفية إنشاء خريطة الموقع HTML للمدونه
في الأساس خريطة الموقع هو مجرد قائمة بسيطة من صفحات موقع على شبكة الانترنت في متناول المستخدمين أو المتصفحين. يمكن أن يكون إما مستند في أي شكل يستخدم كأداة للتخطيط لتصميم مواقع الإنترنت، أو صفحة على شبكة الإنترنت تسرد الصفحات على موقع على شبكة الإنترنت، التي تنظم عادة في الموضة الهرمي. هذا يساعد الزوار والسير في محرك البحث العثور على صفحات الموقع حتى على خريطة الموقع له تأثير كبير على جنوب شرقي أوروبا.
في السابق أظهر لي كيفية جعل لوحة المفاتيح مثل الأكورديون خريطة الموقع انها آخر خريطة الموقع الرائع HTML.أبو فرحان وضعت خريطة الموقع هذا. هذا هو حقا بارد خريطة الموقع والكمال للمدون. يمكنك مشاهدة عرض

Go to Blogger → design → Edit Posts
Create a new page and give title "sitemap" to the page and copy the following code then save and publish the page
Change the website address and you are done
Create a new page and give title "sitemap" to the page and copy the following code then save and publish the page
<script style="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script>
<script src="http://www..com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>Change the website address and you are done
إضافة علامات ميتا المتقدم إلى Blogger للحصول على أفضل ارشفةSEO
العلامة الوصفية يلعب دورا هاما من أجل مؤشر موقع الويب الخاص بك في محركات البحث. بلوغسبوت صفحة ويب هي صفحة ثابتة وانها ليست جيدة لكبار المسئولين الاقتصاديين. وهناك مدون المهنية أبدا أن تكون ناجحة ما اذا كان / يعاقب عليها من قبل محركات البحث أو محركات البحث لا تظهر له / لها موقع العليا موقف ممكن. العلامة الوصفية هو علامة HTML التي تعكس الكلمات الرئيسية الدقيق والوصف وغيرها من الحقائق المهمة لمحركات البحث لفهرسة لموقف مناسب. العلامة الوصفية أيضا أن يجعل من قالب مدون SEO ودية.

ولكن أنا قدمت هنا علامة وصفية أقوى التي تمكن محركات البحث مدون موقع أكثر ودية الذهاب إلى المدون → → تحرير HTML تصميم العثور على التعليمات البرمجية التالية باستخدام CTRL + F
<b:include data='blog' name='all-head-content'/>
الآن لصق العلامة الوصفية التالية بعد ذلك
<meta content='width=1100' name='viewport'/> <meta content='all' name='robots'/> <meta content='index، follow' name='robots'/> <meta content='1 days' name='revisit-after'/> <meta content='index،follow،noodp،noydir' name='robots'/> <meta وصف content=' هنا 'name='description'/> <meta content='Keywords here' name='keywords'/>
تحتاج إلى وضع كلمات الوصف. ثم احفظ القالب
كيفية عدم السماح Googlebot من الوصول إلى موقع الويب الخاص بك
غوغلبوت هو برنامج بوت البحث غوغل، التي تقوم بجمع الوثائق والمعلومات من صفحة ويب لبناء فهرس البحث لمحرك البحث جوجل. يكتشف Googlebot الصفحات عن طريق حصاد جميع الروابط على كل صفحة يجدها. ويترتب على هذه الروابط ثم إلى صفحات ويب أخرى. يجب أن تكون مرتبطة صفحات الويب الجديدة لصفحات أخرى على الويب المعروفة لكي يتم الزحف إليها وفهرستها أو المقدمة يدويا من قبل اصحاب المواقع.
وهي مشكلة أصحاب المواقع والمعنية في كثير من الأحيان مع برنامج Googlebot هو ذلك، فإنه يلتهم كمية هائلة من عرض النطاق الترددي. هذه المواقع السبب أن يتجاوز الحد الزمني الأقصى لعرض النطاق الترددي وأن يسحب مؤقتا. هذا مقلق جدا لمواقع المرآة التي تستضيف غيغا بايت من البيانات إذا كان اصحاب المواقع يرغبون في عدم السماح غوغلبوت لجمع المعلومات على موقعهم، فإنها يمكن أن تفعل ذلك مع التوجيهات المناسبة في ملف robots.txt، أو عن طريق إضافة الفوقية خاصة العلامة إلى صفحة ويب. يمكن إصلاح هذه المشكلة بطريقتين. يمكنك إصلاح من قبل أي ملف robots.txt أو علامة وصفية مناسبة لوجهة نظري أنه من الأفضل لاختيار علامة وصفية. فقط إضافة العلامة الوصفية التالية
قبل
before < / head >
<meta NAME="GOOGLEBOT" content="nofollow" />
سكربت جوجل رنك Google PHP Page Rank Script
جوجل صفحة رتبة هو قياس الويب الخاص بك وصلة شعبية. ونحن عادة تحقق رتبة صفحة الوصول إلى PR مدقق .في كل مرة كان لديك لملء CAPTCHA عندما تريد التحقق رتبة موقع على شبكة الانترنت صفحة التي على الاطلاق مقرف جدا. إذا كان لديك رمز PHP من رتبة صفحة جوجل يمكنك جعل موقع على شبكة الانترنت مثلPRchecker.info . تحميل كود PHP وتحميله إلى المجلد الجذر وهذا كل شيء.

تحميل جوجل الصفحة سكربت PHP

أدخل URL الخاص بك بلوق
Copy and pste the following code on your webpage
<p>Enter your Blog URL </p><form action="http://tools.edutechnology.net/pagerank.php" method="post"><p>name="url[]" type="text" id="url[]" value="http://" size="80" style="border:solid 1px silver; height:20px; width:555px;max-width:555px;resize:none"/><br /> </<inpu tp> <p align="right"> <input id="submit" name="findpr" type="submit" value="Find PR" style="margin-right:180px;" /> <br /> <br /> </p>
دوفولوو عالية PRللمدونات
بلوق التعليق SEO هي تقنية رائعة لكلا تصنيف الصفحات وكذلك زيادة حركة المرور. جميع تعليق مدون بلوق أخرى PR السامية لخلفية. روابط من دون أن سمعتك المدونة في ا زيادة. ولكن هناك حالة وصلة عودة ينبغي أن [دوفولوو لديها روابط نوفولو صفر في المئة على دور نظام ترتيب الصفحات لكنها تساعدك على كسب قراء جدد وحركة المرور. ولذلك فمن الصعب جدا الحصول على الخلفية [دوفولوو كما أنها تسهم في كسب تصنيف الصفحة عالية. أنا قدمت هنا بعض [دوفولوو PR6، PR5، PR4، PR3، PR2 backlinkes. ومن بين هذه المواقع بعض الدعم [دوفولوو CommentLuv. جميع المواقع هي 100٪ [دوفولوو PR عالية. من فضلك لا البريد المزعج، وإذا قمت بذلك لن تعليقك حصول على الموافقة.






كيفية الحصول على حركة المرور ضخمة من البحث عن الصور جوجل
محركات البحث يكون لها تأثير كبير على خلق حركة ضخمة على موقعك بلوق الشخصية أو المهنية. وأنك لن تكون قادرة ناجحة إذا كانت محركات البحث مثل جوجل بنج ياهو لا تظهر موقع الويب الخاص بك في برامجهم. لذلك نحن اتباع مجموعة متنوعة من التقنيات لعرض الصور في مواقعنا بحث engines.We من جوجل والبحث عن مواقع جديدة من جوجل البحث عن الصور. في تلميح رائع جدا للحصول على الزوار من جوجل البحث عن الصور.
1. Using ALT image tag
Suppose you upload a image to Picasa of blogger you will get a image HTML code just like this
<img src="http://2.bp.blogspot.com/--4DI42T1kKo/TyURG2sDtsI/AAAAAAAAACk/Lc17K-7nYvU/s1600/blogger%2BSEO.png" />
Now you have to add alt tag.Just take a look below of red colored text
<img src="http://2.bp.blogspot.com/--4DI42T1kKo/TyURG2sDtsI/AAAAAAAAACk/Lc17K-7nYvU/s1600/blogger%2BSEO.png" alt="Your images description"/>I think you already get how to add alt tag in images.So your images can be seen in search engines
2. Adding A Small Javascript Code
Go to Blogger > Design > Edit Html
Now tick on the Expand Widget Template and search for the following code using CTRL+F
</head>
Now Paste the following code just before it
<script language='Javascript'>if(parent.location != self.location){parent.location=self.location;}</script>Save your template. Now your Blogger template is more SEO friendly.
طريقة استرداد حساب Gmail بدون سؤال الامان او البريد البديل
افترض أنك نسيت كلمة المرور Gmail وسؤال الأمان وتحتاج إلى تغيير كلمة المرور الخاصة بك الآن ماذا ستفعل؟كنت قد نسيت كلمة المرور الخاصة بك وأيضا كلمة السر الخاصة بك هي السيارات المحفوظة في المتصفح الخاص بك.عند تشرع لتغيير كلمة السر الخاصة بك سواء كنت في حاجة كلمة المرور الحالية أو سؤال الأمان أو البريد الإلكتروني البديل.
لدي نصائح بارد، يمكنك تغيير كلمة المرور الخاصة بك أو استرداد دون سؤال الأمان والبديلة البريد الإلكتروني
تسجل الدخول إلى حساب Gmail الخاص بك مع كلمة المرور المحفوظة في السيارات الخاصة بك التي browser.After لصق مباشرة في هذه URL شريط عنوان المتصفح وENTER.The الصحافة URL هوhttps://accounts.google.com/UpdateAccountRecoveryOptions نرى الآن magic.You يمكن تحرير سؤال الأمان وemail.Now بديلة استرداد حساب Gmail الخاص بك
الاشتراك في:
الرسائل (Atom)






